Come animare le tue illustrazioni vettoriali con Adobe Animate e Illustrator
Oggi parliamo un po’ di animazione digitale, partendo dalle basi. Vorrei con questo tutorial ed altri a seguire creare delle piccole e semplici animazioni di illustrazioni vettoriali realizzate in Adobe Illustrator fornendo così delle basi di partenza a chi non si è mai cimentato in questo ambito.
Per animare le mie illustrazioni vettoriali io uso Adobe Animate (ex Adobe Flash) che permette di realizzare animazioni mantenendole in formato vettoriale, per poi esportarle in diversi formati video ed anche in dimensioni diverse senza perdita di qualità. Ci sono moltissimi software di animazione digitale anche molto complessi, ma per iniziare penso che Animate sia relativamente semplice e permetta di acquisire i concetti base che poi si ritrovano anche in altri software più avanzati.
Animazione digitale fotogramma per fotogramma (frame by frame)
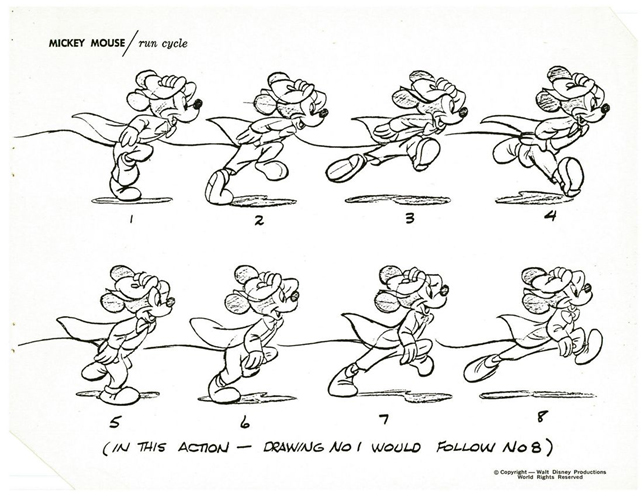
Quello che vedremo oggi riguarda l’animazione più semplice, quella chiamata “frame by frame” (fotogramma per fotogramma); richiama le vecchie tecniche di animazione cartoonistiche quando si disegnavano i vari fotogrammi (istanti dell’animazione) uno per uno, ognuno con qualche piccola differenza (pose diverse, spostamenti di oggetti, cambio di colore, …).

Per far muovere la mano di un soggetto, ad esempio, si disegnava e ricalcava su lucidi lo stesso soggetto nella stessa posa con la mano, però, posizionata in maniera leggermente diversa in ogni step. Per realizzare movimenti fluidi bisognava realizzare molti disegni con pose diverse, ricalcando la posa precedente e modificando la posizione con piccole varianti. I passaggi erano molti.
Ora con le tecnologie digitali è possibile velocizzare la realizzazione dei movimenti utilizzando tecniche apposite quali le “interpolazioni di movimento”.
Nei prossimi tutorial ti spiegherò altre tipologie di animazione digitale utilizzabili in Adobe Animate ma anche in altri software; perfino con Photoshop si possono fare le stesse animazioni semplici che vedremo oggi e nei prossimi tutorial. Le altre due tipologie di animazione dopo quella definita “fotogramma per fotogramma” sono: “interpolazione di movimento” ed “interpolazione di forma”.
La prima, come si intuisce già dal nome, è utile quando vogliamo far muovere un oggetto e la seconda quando vogliamo far cambiare la forma o il colore di un oggetto.
Le stesse animazioni di forma e colore, chiaramente, si possono fare anche semplicemente con l’animazione fotogramma per fotogramma, ma l’interpolazione (“tweening”) velocizza questi processi.
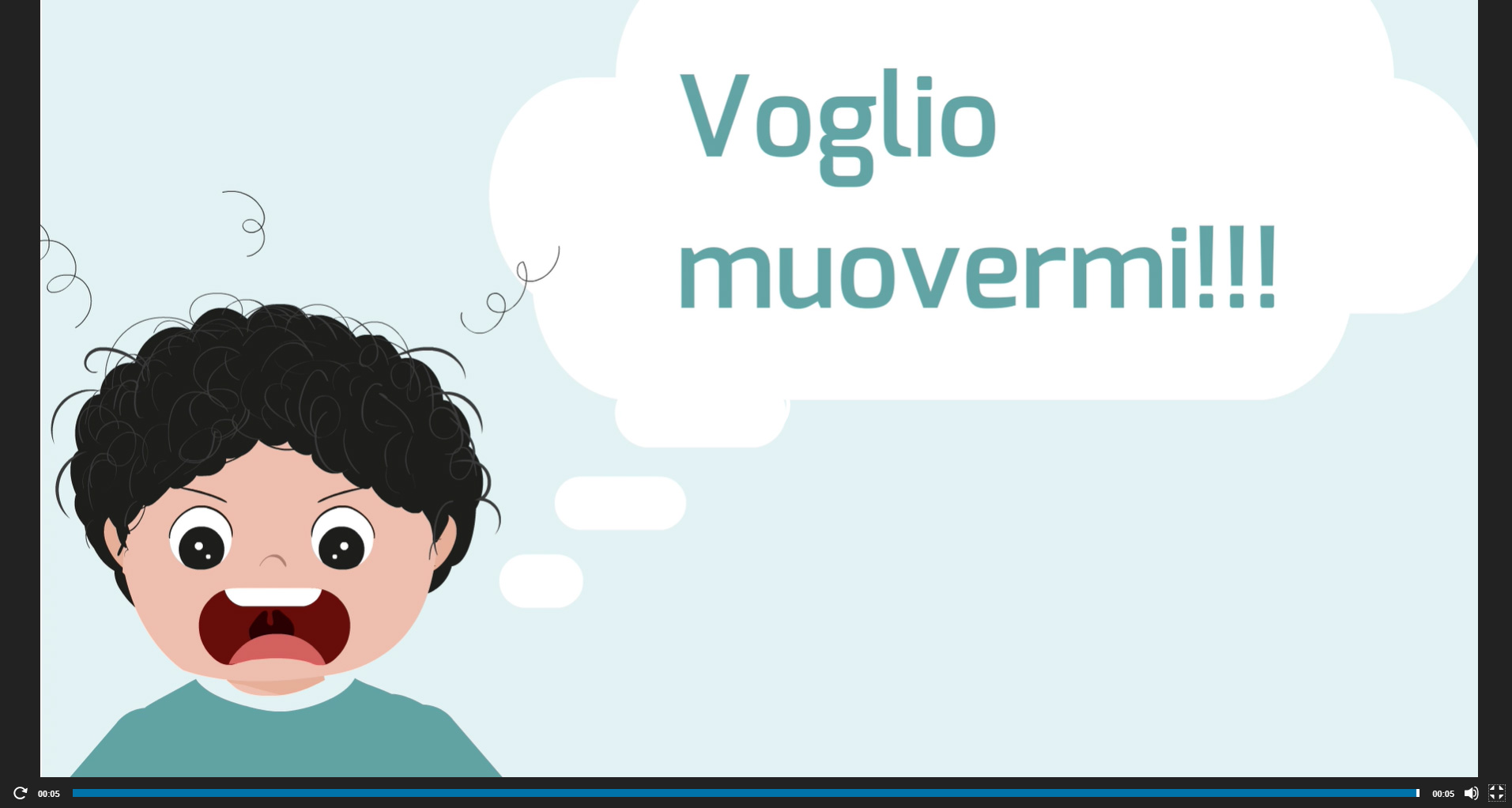
Inizio mostrandoti quale sarà l’animazione finale che realizzeremo oggi.
Animazioni vettoriali
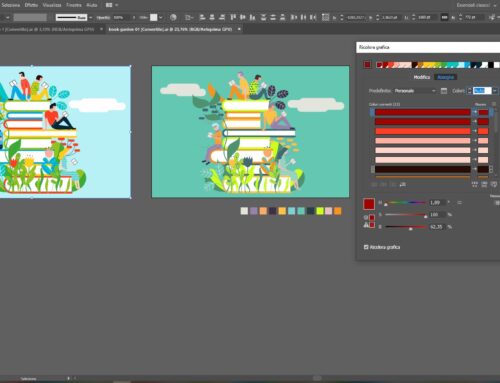
Adobe Animate è interamente vettoriale quindi è possibile disegnare gli oggetti direttamente al suo interno con strumenti di disegno molto veloci. Però oggi voglio farti vedere la modalità di scambio tra Adobe Illustrator ed Animate; è molto facile esportare con un semplice copia-incolla i disegni realizzati con Illustrator così da poter velocizzare il lavoro.
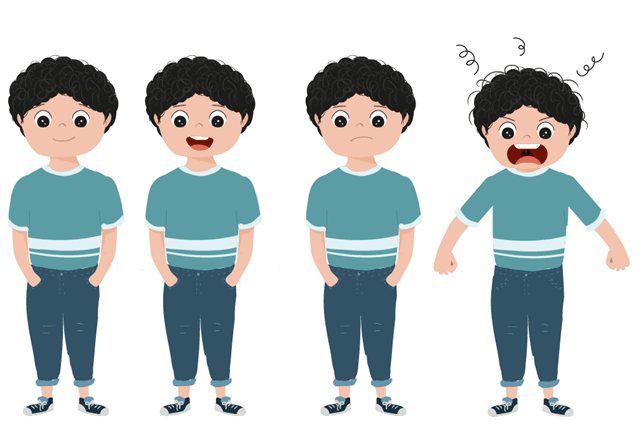
Ho anche previsto di esportare i differenti livelli, quindi ho realizzato le diverse pose del soggetto su livelli diversi in modo da velocizzare il lavoro in Animate.
Essendo un primo tutorial di base, vorrei cominciare con un’animazione semplice, quindi i passaggi per far parlare ed arrabbiare il bambino li ho sintetizzati solo in 4 pose. Nelle pose ho modificato, sempre per semplificare il tutorial, solo sopracciglia e bocca che danno subito l’idea delle espressioni, ma avrei potuto modificare anche gli occhi ed il resto.

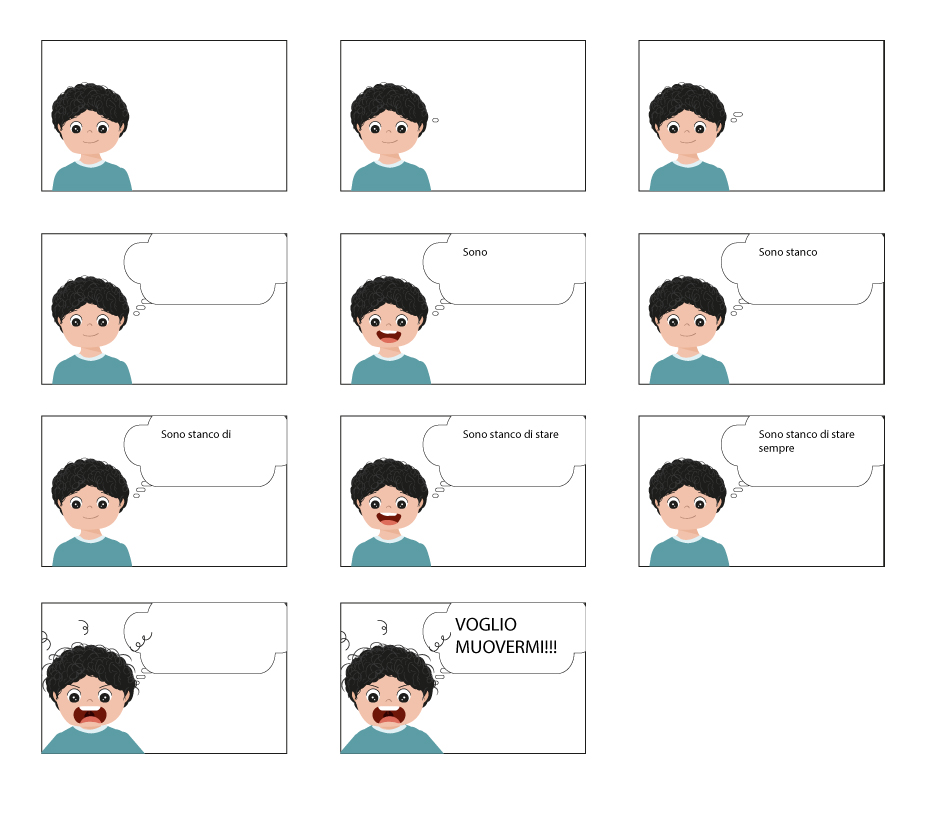
Progetta lo storyboard
Prima di cominciare a lavorare in Adobe Animate ti consiglio di realizzare, anche solo schizzato, un piccolo storyboard con la progettazione delle scene principali: questo ti aiuterà a decidere in anticipo quale sarà la composizione della scena (dove saranno posizionati i personaggi, altri elementi e l’ambientazione) e come avverranno i passaggi salienti tra una scena e l’altra durante l’animazione.
Come nel caso del disegno della Disney che ti ho mostrato prima.
Chiaramente dopo un po’ di pratica, per animazioni così corte e semplici, sicuramente, lo storyboard lo avrai già in mente e non ti servirà disegnarlo; ma ti consiglio, almeno all’inizio, di disegnarlo proprio su carta.
Quando avrai finito, praticamente avrai già delineato gran parte dei fotogrammi principali.

Lavora con Adobe Animate ed Illustrator
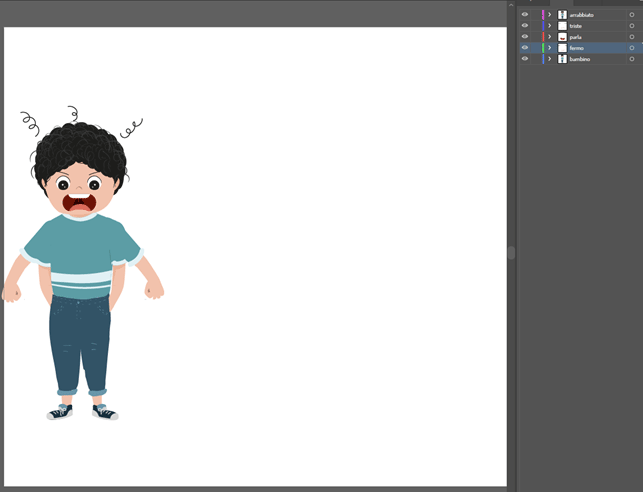
Siccome possiamo esportare anche tutti i livelli così come posizionati in Illustrator ho separato le varie pose in altrettanti livelli.

In questo modo potrò ritrovare in Animate già le posizioni giuste di occhi e bocca allineate con il resto ed in espressioni diverse su singoli livelli.
A questo punto con tutti i livelli visibili seleziono tutto e copio (CTRL + C).
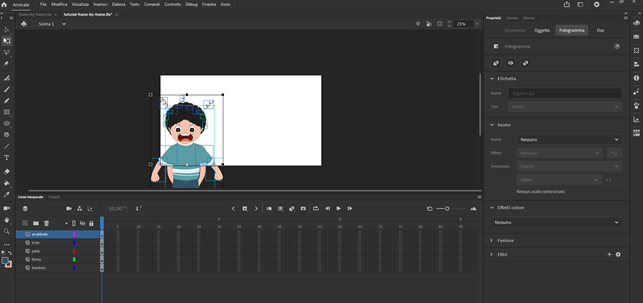
Apro Animate, creo un nuovo documento in formato Full HD ed incollo: il risultato sarà il posizionamento degli oggetti sui vari livelli già nominati come in Illustrator e già perfettamente sovrapposti.
Restano già tutti selezionati, così con lo strumento di ridimensionamento ingrandisco tutto e posiziono subito nella posizione finale. È importante stabilire da subito posizioni e dimensioni finali; è sempre possibile cambiarle ma dopo aver realizzato i passaggi dell’animazione diventerebbe più lungo e complicato in quanto dovremmo modificare ogni singolo fotogramma.

Ora ci troviamo dentro Animate con il nostro “palcoscenico” (area bianca) chiamato “Scena” o “Stage”. Sotto trovi la Linea Temporale (timeline) che invece mostra l’avanzamento temporale dell’animazione.
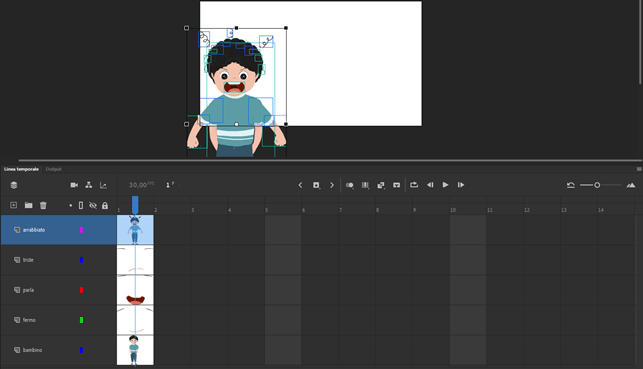
La linea temporale ed i fotogrammi
Possiamo visualizzare la linea temporale così, come di default oppure con una piccola anteprima che forse può servire all’inizio per prenderci la mano. L’anteprima visualizza il disegno presente nel fotogramma sul relativo livello, così come prima nei passaggi della corsa di Mickey Mouse.

Ci sono vare tipologie di fotogrammi:
- Fotogrammi chiave
- Fotogrammi normali (fissi)
- Fotogrammi chiave vuoti
- Fotogrammi vuoti (fissi)
Dovrai inserire i fotogrammi chiave quando vuoi che cambi qualcosa nella scena (posizione, colore, visibilità,…); da quel momento in poi, su quel preciso livello, verrà visualizzato qualcosa di diverso da prima. Nel nostro caso specifico in un fotogramma chiave successivo al primo mostrerò la bocca parlante invece della bocca chiusa, quindi dovrò inserire un fotogramma chiave. Invece il bambino fermo sul livello sottostante e il colore di sfondo rimarranno così fissi per un po’ di tempo quindi su quei livelli inserirò dei fotogrammi normali.
Come inserire diverse tipologie di fotogrammi
Per inserire i fotogrammi di diversa tipologia posso usare il menù a comparsa cliccando con il tasto destro su un fotogramma specifico della linea temporale oppure usare “F5” (fotogramma “normale”), “F6” (fotogramma chiave), “F7” (fotogramma chiave vuoto). Il fotogramma chiave vuoto indica che cambia qualcosa visto che è “chiave” ma contemporaneamente svuota il livello in quel punto e di conseguenza sparirà il contenuto del livello dalla scena.
Si tratterà quindi di inserire i fotogrammi chiave dove servono (per questo lo storyboard che hai realizzato all’inizio ti sarà utile), poi collocare nell’area bianca (scena) gli elementi che vuoi che vengano visualizzati in quel preciso momento.
Per spiegare meglio come proseguire con la realizzazione dell’animazione ti consiglio di guardare su YouTube il video che trovi sotto.
Come mostro anche nel video, per questo tutorial ho utilizzato un’illustrazione abbastanza semplice e stilizzata ma possiamo usare anche illustrazioni vettoriali più complesse realizzate anche con pennelli più artistici, sfumature e altro.
Guarda il video in fondo alla pagina per vedere il processo di realizzazione dell’animazione digitale completo e se hai dubbi o domande scrivimi nei commenti.
Se vuoi utilizzare la mia illustrazione per completare il tutorial la trovi qui: bambino-espressioni.zip (319 download )
Se vuoi invece vedere come realizzo le mie illustrazioni vettoriali dallo schizzo alla colorazione leggi questo articolo:
Dallo schizzo all’illustrazione vettoriale definitiva con gli strumenti di Adobe Illustrator
Buon lavoro e, come sempre, buon divertimento!






Vuoi restare aggiornato sui prossimi articoli? Seguimi sui social